NB : J'utilise consciemment plusieurs termes différents (note, notebook, pensée) pour définir un seul et même concept tout au long de l'article. Au final, tous ces termes définissent un fichier créé dans votre Vault. Je fais cela parce que vous allez créer de nouveaux fichiers pour différentes raisons : créer un tableau de suivi, mettre à plat une pensée rapidement, créer des notes pour vos prochains articles, etc.
Vous connaissez très certainement Notion, mais connaissez-vous Obsidian ? 🤔 Obsidian c'est un outil de productivité qui vous permet de créer des Notebooks, assez proche de Notion.
Depuis quelques jours, j'ai totalement abandonné Notion au profit de Obsidian, je le trouve plus poussé dans son utilisation tout en étant plus simple, plus puissant aussi mais plus fluide que Notion, mais aussi je sais qu'avec Obsidian MES notebooks m'appartiennent et ne sont pas stockés dans le cloud de Notion. Donc aucun risque de perdre accès à mes notes, plans, carnets, etc...

Obsidian vous permet d'organiser vos pensées via un système de liens interne qui permet de lier vos pensés/notes entre elles. Il faut voir ça comme votre propre Wikipédia.
Cependant, il est recommandé de prendre une heure ou deux pour bien se faire la main et peaufiner les réglages d'Obsidian selon vos envies. Laissez-moi vous guider en vous proposant mes réglages.
Connaître les bases
Création d'un vault
La première étape quand on lance Obsidian, c'est de créer un Vault. En français, un vault c'est un coffre-fort. Il faut voir ça comme la racine de votre projet qui contiendra tous vos notebooks. À vous de vous organiser comme vous le souhaitez, mais gardez en têtes que les vault ne communiquent pas entre eux (vous ne pouvez pas lier une note d'un Vault A à une note d'un Vault B) et qu’à chaque fois que vous allez créer un nouveau vault, les réglages seront reset, il faudra donc reconfigurer vos thèmes, Plugins, snippets, templates etc...
Personnellement, je n'utilise qu'un seul Vault ou j’ai créé différents dossiers et sous-dossiers selon mes thématiques, afin de pouvoir les lier entre elles si je le souhaite. Mais si vous le souhaitez, vous pouvez très bien créer un vault pour chacun de vos besoins (art, journal, dev, blog, comptes...), et configurer Obsidian différemment à chaque fois !
Navigation dans les différents menus
Le bandeau tout à gauche contiens vos Plugins installés, ainsi que les réglages et la gestion de vos Vaults. C'est aussi ici que vous retrouverez le 'Graph view' qui vous permettra d’avoir une vue d'ensemble de vos pensés.
À la droite de ce bandeau se trouve votre arbre de navigation ou sont situés vos dossiers, sous-dossiers et fichiers. Vous pouvez aussi créer un nouveau fichier/dossier. Tout en haut se trouve la barre de recherche, afin de retrouver rapidement une note et vos fichiers favoris.
Au centre vous allez retrouver votre espace de travail. C'est là que la magie opère, que vous allez pouvoir prendre vos notes. En haut se trouve le nom du fichier, et en haut à droite vous pouvez basculer de la vue 'rédaction' à la vue 'Preview'. Les trois '...' vous permettent d'avoir accès à plus d'options, comme splitter votre espace de travail afin de travailler sur deux notes en même simultané.
Tout à droite vous retrouverez un dernier bandeau ou vous retrouverez les options de vos plugins situés tout à droite.
Il est possible d'ouvrir/fermer chaque bandeau en cliquant sur le chevron '> '. À noter aussi que la sauvegarde se fait automatiquement, vous n'avez pas besoin de sauvegarder vos fichiers.
Changer de thème
Il est possible de changer de thème dans Settings > Appearance > Community Themes
En ce qui me concerne, je trouve le thème Dark de base très bien. Mais je vous encourage à tester les différents templates !
Créer un dossier d'assets
Si vous souhaitez ajouter des images, fichiers PDF ou autre dans votre Vault, vous devez créer un dossier 'attachements' à la racine de votre Vault. Vous pouvez ensuite drag and drop vos fichiers dans ce dossier afin d'y avoir accès dans n'importe quelle note avec la commande [[]]
Markdown
Vous pouvez retrouver la liste complète des commandes disponibles ici. Obsidian utilise le Markdown pour la rédaction. Voici une liste de commandes utiles :
*Texte en italic*
**Text en gras**
# H1
## H2
### H3
- list 1
- list 2
- list 3
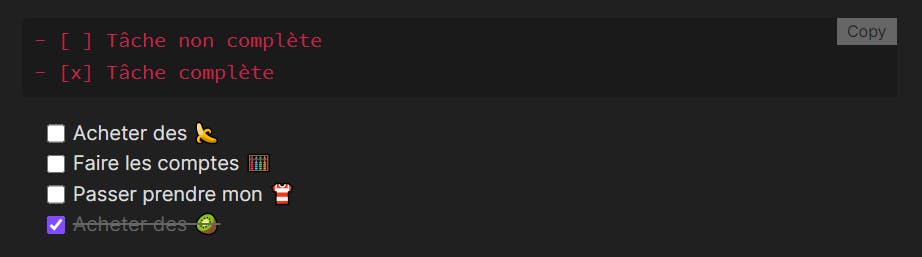
Créer une tâche :
- [] Tâche non complète
- [x] Tâche complète

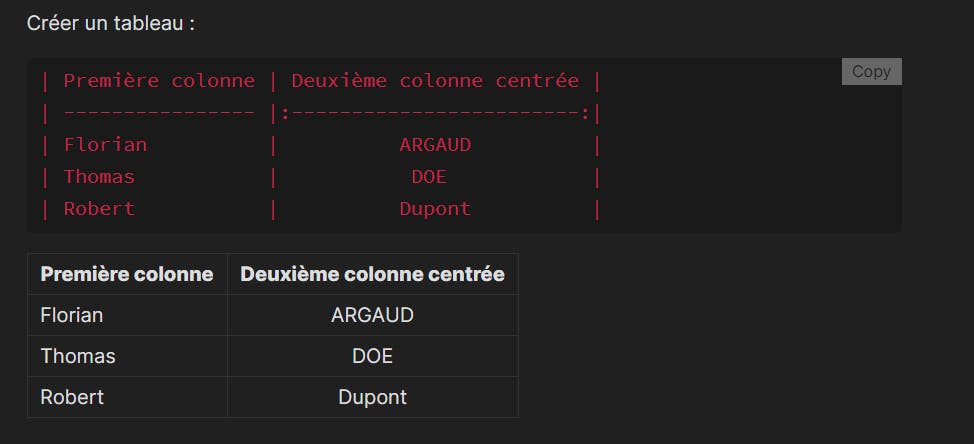
Créer un tableau : (Je vous conseille vivement l'installation du plugin Advanced Table)
| Première colonne | Deuxième colonne centrée |
| ---------------- |:------------------------ :|
| Florian | ARGAUD |
| Thomas | DOE |
| Robert | Dupont |

Ajouter un lien :
[Ceci est un lien] (https://votrelien.com)
Ajouter une image :
! [Description de votre image] (https://Liendevotreimage.com/image.png)
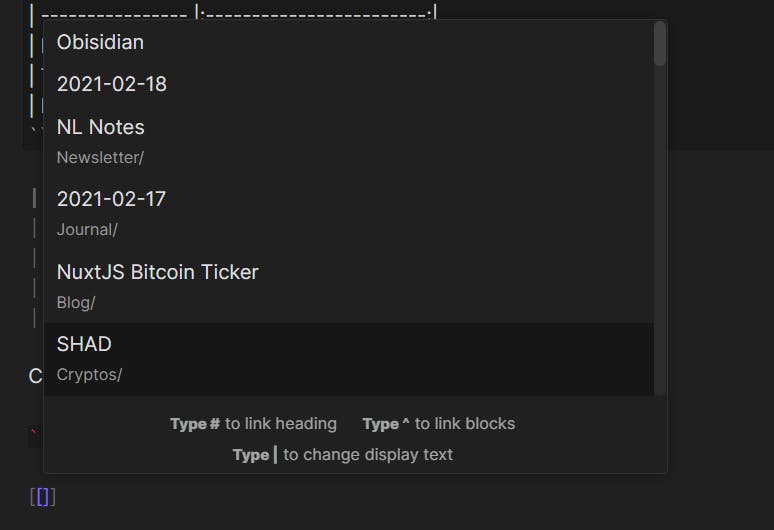
Créer un lien interne, vers une autre page située dans le Vault :
[[]] (La liste de vos notebooks / fichiers apparaîtra automatiquement)

Ajouter une image située dans le vault :
! [[]]
Créer des tags :
#votre-tag/votre_nested_tag
Installer des plugins
Tout l'intérêt d'Obsidian, c'est son aspect communautaire ! Et la communauté est très active. Obsidian propose d'ailleurs de très nombreuses extensions communautaires.
Pour les parcourir et les activés il suffit de se rendre dans Settings > Community Plugins et désactiver le Safe Mode. Une fois le Safe Mode désactivé, vous avez alors accès aux plugins en cliquant sur 'Browse'
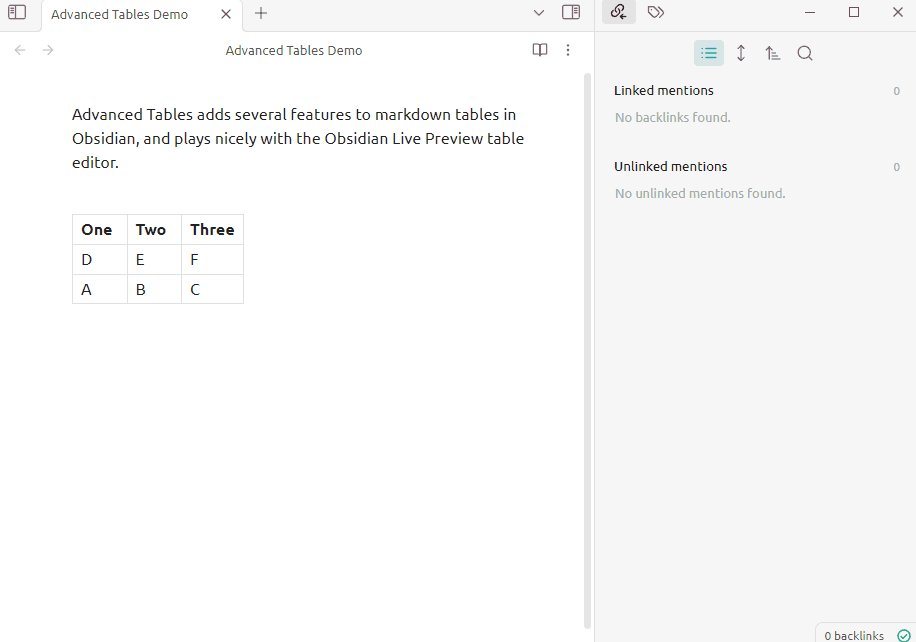
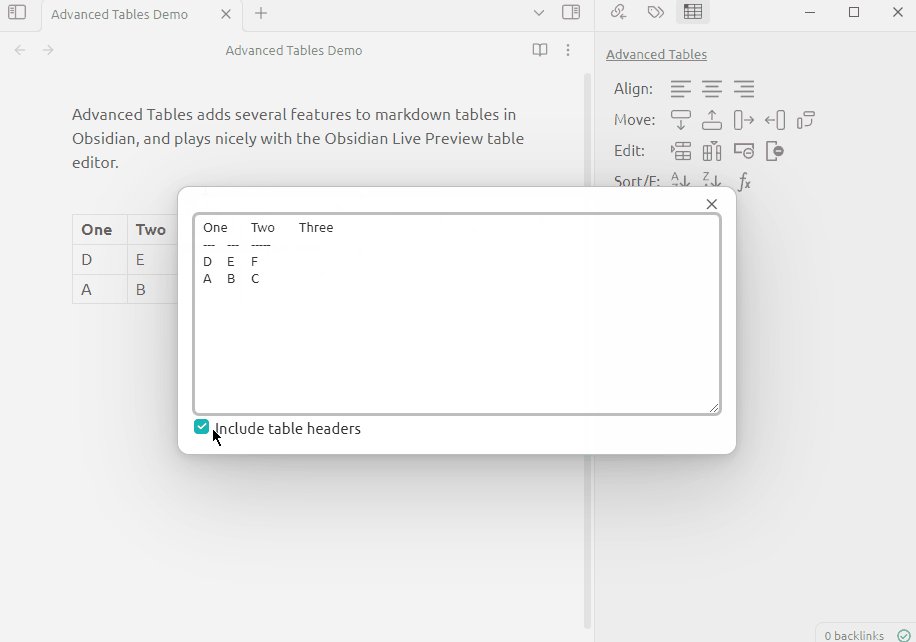
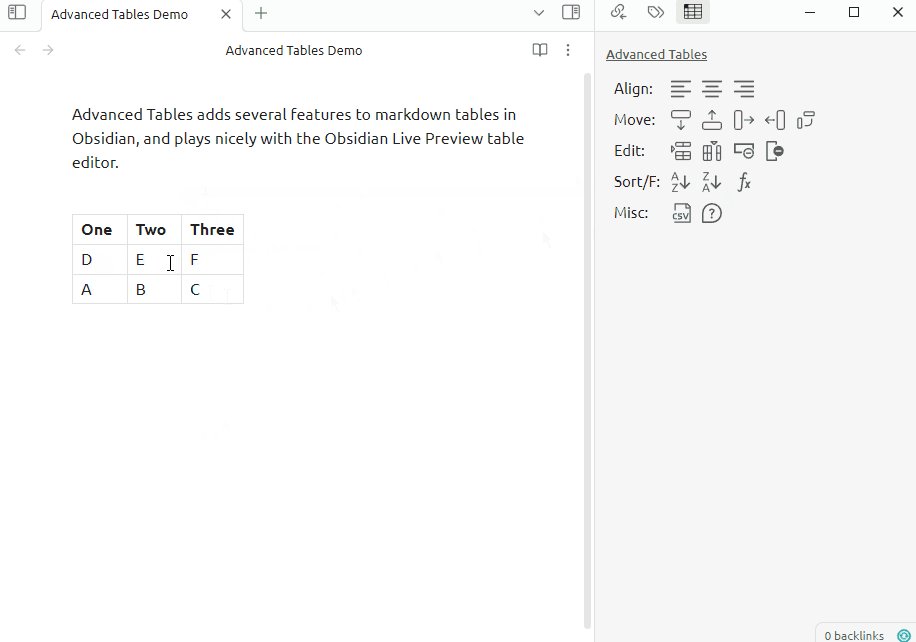
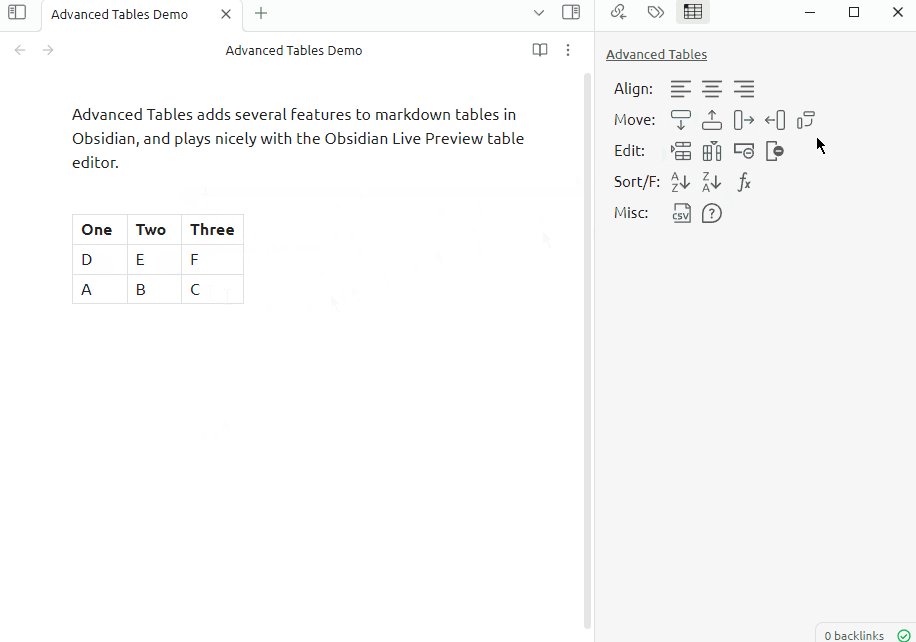
Liste des plugins que j'utilise le plus : Advanced Tables : Pour moi ce Plugin est un must have. Il vous permet de créer des tableaux de façon extrêmement simplifiée et semi-automatisé !

Paste URL into Selection : Permet de coller un lien en sélectionnant le texte dans votre note avec la commande ctrl + alt + v

Editor Syntax Highlight : Si vous êtes dev, permet d'améliorer grandement la syntaxe dans vos codes blocks

Copy button for code blocks : Créé un bouton 'copy' afin de copier le code dans un block

Convert URL to Preview : Permet de transformer vos liens en 'Preview'

Vous utilisez d'autres plugins ? N'hésitez pas à m'en parler en commentaire, j'irais y jeter un œil !
Sauvegarder ses Vaults
Afin de ne pas perdre vos notebooks / vaults il est recommandé de sauvegarder ces derniers dans le cloud. Soit via Obsidian directement (service payant), soit tout simplement en créant vos vault dans un dossier automatiquement synchronisé dans Google Drive ou Kdrive (le service de stockage par Infomaniak, gratuit sécurisé et respectueux de votre vie privée) par exemple.
Si vous êtes plus à l'aise avec Git & GitHub, il est aussi possible de commit / push vos Vault dans un repo GitHub (c'est la solution que j'utilise). Pour automatiser cela, j'utilise l'extension communautaire 'Obsidian Git' !
Une fois installé, n'oubliez pas de configurer l'extension et notamment en ajoutant un 'Vault backup interval' et en désactivant l'option 'Disable Push'.
Il est conseillé de créer un fichier .gitignore afin de ne pas push votre dossier. obsidian
Créer des Templates
Il est possible de créer des Templates réutilisables avec Obsidian, afin de gagner du temps dans la création de vos notebooks.
Vérifiez que le Core Plugin 'Templates' est bien activé dans Settings > Core Plugins > Templates, puis rentrez le chemin vers votre dossier créé dans Settings > Templates > Templates Folder Location.
Vous pouvez maintenant créer des templates dans ce dossier afin de les réutiliser dans vos notes en utilisant le bandeau tout à gauche de votre espace de travail.
CSS Code Snippets
Il est possible de créer des snippets CSS afin de customiser l'affichage de certains éléments. La première étape est de créer un dossier 'Snippets' dans votre vault : votre_vault/. obsidian/snippets.
C'est dans ce dossier Snippets que vous pouvez créer vos fichiers. css Par exemple, nous allons créer un fichier table-border.css qui aura pour effet de supprimer les bordures de nos tables.
.table-border {
--background-modifier-border : none ;
}
Une fois le fichier créé, il suffit de se rendre dans Settings > Appearance et activer l'option 'Apply custom CSS'. Vous pouvez ensuite utiliser votre snippet dans n'importe quel notebook en ajoutant le code suivant en haut du fichier : (table-border étant le nom du fichier. css)
---
cssclass : [table-border]
---
Créer du texte en couleur
De base, le Markdown ne permet pas de créer du texte en couleur. Cependant, par défaut, Obsidian permet d'utiliser du code HTML ce qui nous permet de créer du texte de couleur.
Je suis de couleur normal, < span style = "color :#34D399"> je suis de couleur verte ! < /span >
Si vous n'êtes pas habitués au HTML, il existe un Plugin pour vous aider : 'Markdown Formating Assistant'